You may have a well-designed website with strong content, but if it lacks a simple way for visitors to contact you instantly, opportunities can slip away.
Many users prefer quick, direct communication instead of filling out forms or waiting for replies.
Adding a WhatsApp button bridges that gap. It allows potential customers to reach out in real time, ask questions, and move forward without delay.
This guide explains how to add a WhatsApp button to your website using different methods.
Why Add a WhatsApp Button to Your Website?
Adding a WhatsApp button to your website makes it easier for visitors to contact you directly.
Instead of filling out forms or searching for contact info, they can simply click and start a conversation.
This small feature can help you respond faster, answer questions in real time, and even close sales.
Whether you run a service-based business, an eCommerce store, or a portfolio site, WhatsApp gives visitors a direct and personal way to reach you.
Step-by-Step Guide to Adding a WhatsApp Button on Your Website
Here are the clear steps to follow to add a WhatsApp button to your website using both code examples and no‑code solutions.
Each method is laid out in detail so you can pick the approach that fits your setup.
Create Your WhatsApp Link
To begin, you need a WhatsApp link that opens a chat window. Use this format:

Replace YourNumber with your full phone number, including the country code (but without +, spaces, or dashes).
Example:
If your number is +971 50 1234567, your link would be:

You can also add a pre-filled message like this:

Add the Link as a Button on Your Website
Now that you have the link, place it on your site. You can use a basic HTML button, a floating icon, or a custom-styled box.
Basic HTML Button Example:

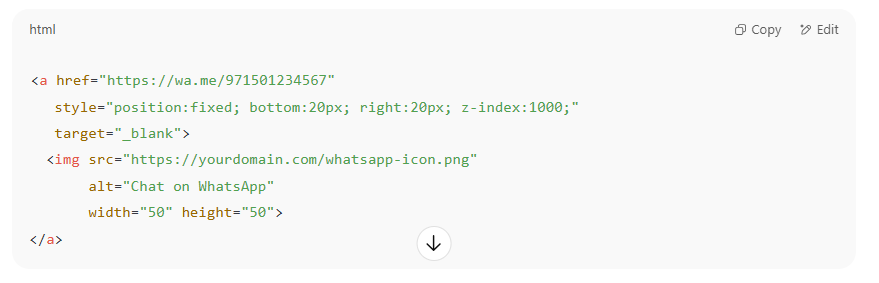
Floating WhatsApp Icon Example:

You can replace the icon URL with any WhatsApp logo of your choice.
Make It Visible and Easy to Click
Place your WhatsApp button in a visible location:
- Bottom-right corner (floating icon)
- In your website header or footer
- On contact or product pages
Keep it consistent across all devices, especially mobile, since most WhatsApp users are on smartphones.
Test the Button
After placing the button:
- Open your site
- Click the button
- Make sure it opens WhatsApp and loads your message correctly.
Test both on desktop and mobile to confirm everything works smoothly.
Alternate Ways to Add a WhatsApp Button to a Website
If you prefer not to use code, there are several easy ways to add a WhatsApp button. These include plugins, external tools, and visual builders.
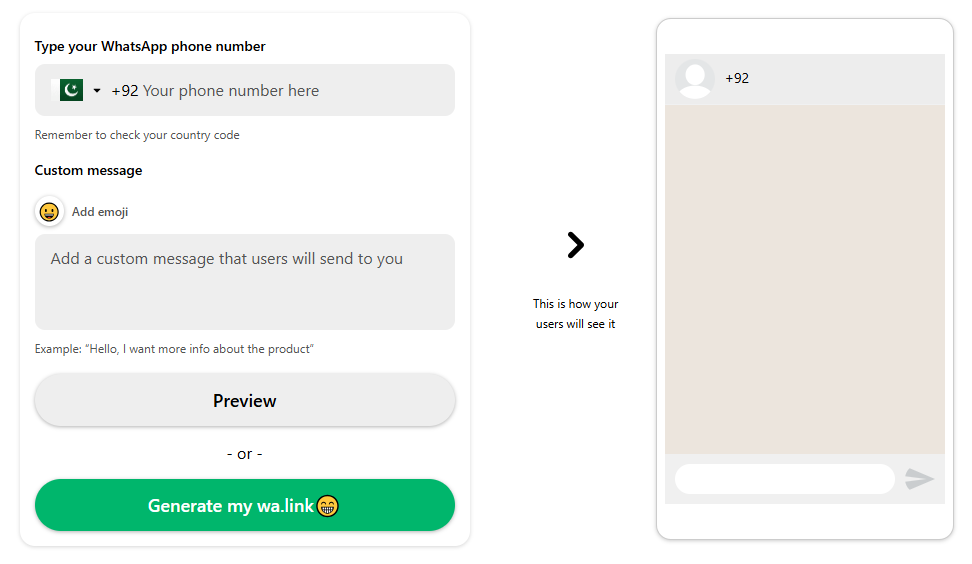
Use WhatsApp’s Official Click to Chat Tool
Go to this link:
https://wa.link
Enter your number and a pre-filled message. It will generate a short link you can use on your website or in ads.
You can turn that link into a button by applying basic HTML or CSS styling.

Embed with WhatsApp Business Widget Tools
You can use third-party tools that offer drag-and-drop WhatsApp widgets:
- GetButton.io
- Elfsight WhatsApp Widget
- Chaty by Premio
These platforms allow you to display the WhatsApp button only on selected pages, control its timing and animation, and even combine multiple chat apps under a single icon. Most of them offer a free version with basic features, while more advanced options are available through paid plans.
Use Google Tag Manager (No Code Change Needed)
If you do not want to touch your website code, you can add a WhatsApp button using Google Tag Manager:
- Create a new tag (Custom HTML)
- Paste the WhatsApp link/button HTML
- Set trigger (e.g., all pages or selected ones)
- Publish the container
This keeps code changes centralized and easy to update later.
Add via Website Builders (No Coding)
If your website is built with tools like Wix, Shopify, Webflow, or Squarespace, they offer built-in or app-store options:
- Wix: Use “Chat Button” in Add > Contact
- Shopify: Use apps like “WhatsApp Chat + Abandoned Cart.”
- Webflow/Squarespace: Embed an HTML link in a button block or custom code area
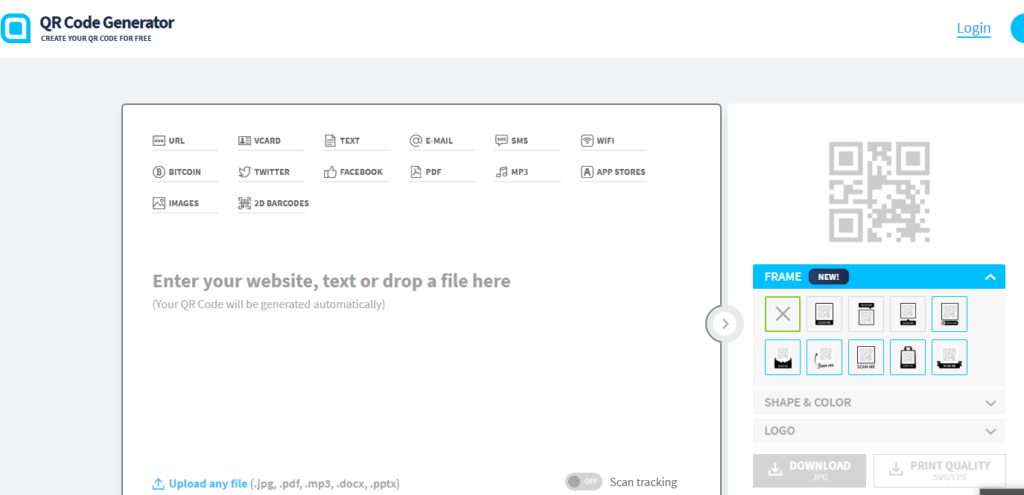
Use QR Code on Desktop Sites
For desktop visitors, you can generate a WhatsApp QR Code using:
https://www.qr-code-generator.com/
Link it to your WhatsApp chat URL. Place the QR code on your contact page or sidebar. Users can scan and message you directly.

Can Brandout help if I want to add WhatsApp or other chat tools to my website?
Yes. It comes under our web development service.
We add WhatsApp or any other chat tool in a way that fits your design, works on all devices, and does not slow down your site.
No patchwork, just clean integration that looks and feels right.
Final Thoughts
As you have learned, you do not need a complex setup to add WhatsApp to your website. The entire process, from creating the link to placing the button, takes only a few minutes.
You can do it with code, without code, or by using plugins and tools. What matters is how visible, quick, and accessible it feels to your visitors.
This small feature can change how people interact with your business. It saves time, builds trust, and gives them a way to talk before they leave.
If your goal is to get more inquiries without making people wait, this is one of the smartest features you can add.
Frequently Asked Questions;
How do I add a WhatsApp button to a Google Site?
Go to your Google Site editor, choose the section where you want to place the button, then click “Embed” > “Embed Code.”
Paste your WhatsApp link as a full HTML button or icon. Once added, adjust the alignment and size as needed. It works on both desktop and mobile versions.
How to set a WhatsApp link on a website?
Create your link using this format: https://wa.me/YourNumber (with country code, no plus sign or spaces).
You can use it inside any button, text link, or image. When clicked, it opens a direct chat window on WhatsApp, making it easy for users to contact you instantly.
Can I add a WhatsApp button without writing any code?
Yes. You can use tools like GetButton, Elfsight, or WordPress plugins to add a WhatsApp button without touching the code. These tools offer easy setup with custom design options.
Where should I place the WhatsApp button on my website?
The best spot is usually the bottom-right corner as a floating button. You can also place it in the header, footer, or contact page, wherever users can see it without searching.




